Por Juan Cadillo
Son muchas las ocasiones en que me preguntan en como utilizar la realidad aumentada con los niños, yo les cuento mi experiencia sobre el lenguaje de programación processing, las librerias de opencv, lo que se tiene que programar, las dificultades en el reconocimiento de formas con la visión artificial y toda la actividad pedagógica que la guía…. La actividad pedagógica me la entienden pero lo primero es una gran nube que nubla el horizonte. Por ello me propongo ilustrar algunas aplicaciones gratuitas para usar la realidad Aumentada.
La primera que veremos es Buildar, esta aplicación es gratuita en su primera versión a la vez que muy sencilla de instalar y usar. el requisito necesario es tener instalada una cámara web. Veamos los pasos a seguir:
1. Descargar la aplicación de http://www.buildar.co.nz/download-manager/
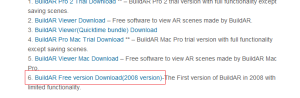
2. En la página de descarga seleccionar la opción 6 BuildAR Free version Download(2008 version)-The First version of BuildAR in 2008 with limited functionality.

3. Llenar la ficha que solicita datos antes de darte el enlace de desarga. Es una formalidad que se debe llenar por cortesía.
4. Descarga la aplicación darle click y autorizar la instalación.

5. Ir a Inicio, desplegar y buscar el enlace a Buildar.

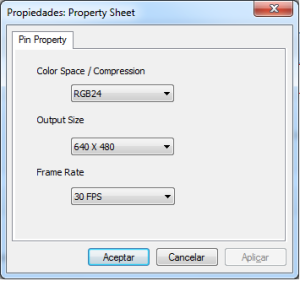
6. Nos aparecerá una ventana de configuración de propiedades que son muy dependientes del tipo de cámara web que poseemos. Ejemplo:

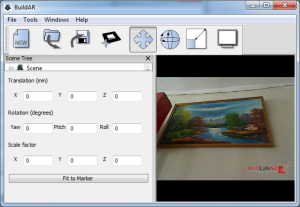
7. Les aparecerá la ventana de inicio, similar a esta:

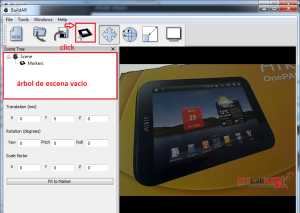
8. Hacemos click en New para crear una nueva aplicación o documento de Realidad Aumentada.

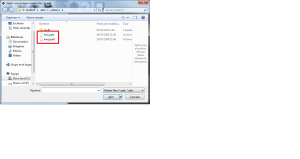
9. Tendremos el árbol de escena vacio. Y hacemos click en el icono del marcador para incertar un marcador y su patt correspondiente. El patt es un archivo que contiene las características del marcador y permite al programa seguir un marcador específico, buildar nos ofrece dos marcadores por defecto hiro y kanji con los que podemos iniciarnos.


10. Seleccionamos el patrón. Y nos sale una pantalla especificando las características, las dejamos tal cual.

11. Para seguir con el siguiente paso debemos tener impreso el marcador, sino no podremos manipular el objeto en 3D:

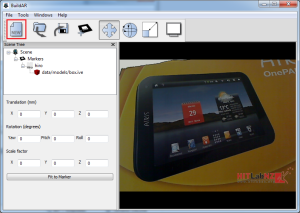
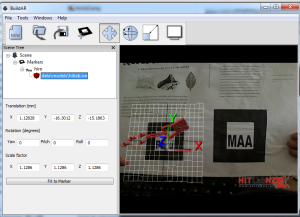
12. En la árbol de escena se presenta el marcador con un archivo por defecto asociado que es box.ive, la extensión ive esta asociado con archivos de OpenSceneGraph, Builderar nos ofrece 2 archivos de muestra.

13. Cuando le presentamos a la cámara el marcador, Buildar sobrepone sobre éste la imagen de un cubo en 3D.

14. Si deseamos cambiar a otra imagen demos dar doble click sobre el rama del árbol de escena: data/modelo/box.ive o el archivo que este en esta rama.

15. Seleccionamos otro archivo con extensión ive, también podemos usar archivos con extensión obj que los podemos crear con blender o googlegoogle sketchup (lo más fácil) u otro archivo de diseño en 3D.


Les dejo un video que he preparado donde se ilustran algunas otras características de Buildar, espero sus comentarios:
via http://conocimientoysistemas.wordpress.com/2012/03/10/tutorial-de-aplicacion-de-la-realidad-aumentada-uso-de-buildar/
No hay comentarios:
Publicar un comentario